User Experience (UX) Explained for Best Practice Website Creation
When you talk to a person about UX design they’re probably not going to really know what you’re talking about but in reality they probably use its services without even realising it. UX design also known as user experience is the interaction or contacts a user has with a product or service. They implement UX design throughout websites to make it easily accessible to all people such as a beginner with technology. In UX design it takes into account everything that Is there like with a website for example is everything easily accessible and how easy it might be to find a certain product UX design is also how a product might feel and how it works. In further detail UX design also looks into further details like the interface of a website, navigation, structuring and even the design which really prove valuable and help greatly with UX design. To find this out takes work and a lot of research as UX designers combine the likes of market research product development among many others. With UX design the term UI design will pop up eventually and may even get people mixed up between the two as UX design is all the behind the scenes stuff while UI design also referring to User Interface which looks at the visual and design aspect like the font and the size of images and so on. A really good quote that I seen which showed the difference really well was on the website ‘career foundry’ as it quotes Ken Norton “UX is focused on the users journey to solve a problem; UI is focused on how a products surfaces look and function.”
While learning about UX design I did not realise the history that went with it. I never knew that it could be traced as far back as philosophy of ‘Feng Shui’. I found a brilliant image that shows key points in time where UX design hit a milestone and showed at how it was used.

This tells us at how UX design was used and how it can be used in all sorts of mediums with the likes of Frederick Winslow Taylor and workplace efficiency. It’s hard to believe that you could use your UX design even in your mid calculating the route home or even calculating what way is the best way to attack homework or manage to cook a dinner and so on. Something else I found really interesting was about when it talks about user research which gave a really good definition as it says ”UX design is all about identifying a problem and designing the solution”. We see many topics that are included in the UX design such as the
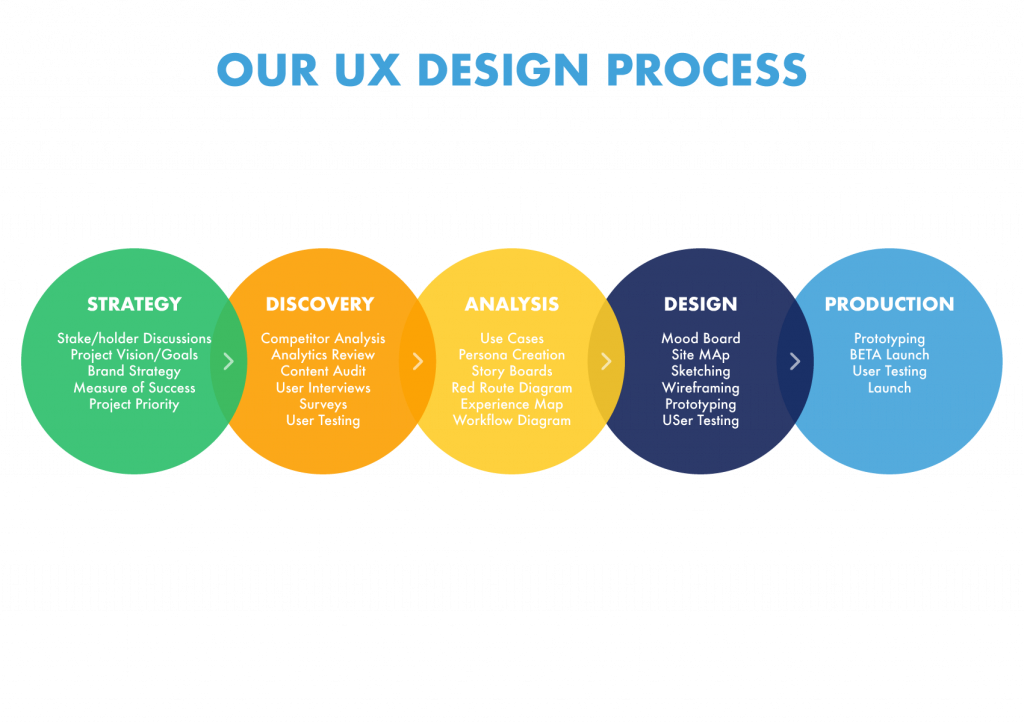
thought process where you can see an image below which shows it in great detail.

We see at how in each section there are tasks to be completed and how when each section is completed you move onto the next section. It reminds me personally of the process for creating an illustration in a way as you have the discover, define, develop and deliver which is like the CMS process in a way.
While talking about UX design we mentioned both the user experience and the user interface and hardly mentioned the CMS which means content management systems. CMS helps with both UX and UI as with CMS your putting all the work into the content of your site for example and while you really don’t have a lot of time for the design aspect that’s where they help with you already filling in the content so the CMS puts in the UX and UI for you. While UX and UI design I knew somewhat but while only started learning about CMS this year there’s still a lot to learn. In saying that something new I learned was what a good Content Management System had which was a centralized dashboard. This makes it easy to customize the features of the apartment website. Another way to see that your CMS is doing good is the SEO optimization which is making sure that your website stands out to others with key words in the search engine.
References:
https://onequext.com/blog/what-is-ui-ux-design-and-how-can-a-cms-help-both
https://www.istnetworks.com/blog/ist-ux-design-process/
https://www.ted.com/talks/harrish_murugesan_psychology_behind_ui_ux_design


Comments
Post a Comment